Как сделать иконку приложения правильно

Создание визуала для карточки приложения в App Store и Google Play только кажется простой задачей. Да, со скриншотами разобраться нетрудно — например, можно показать интерфейс или геймплей. Но иконка часто ставит разработчиков и маркетологов в тупик.
Что на ней должно быть — логотип, персонаж или просто что-то абстрактное на ярком фоне, чтобы выделиться? Непонятно. Между тем иконка влияет на то, заметят ли приложение и кликнут ли на него. В статье разбираемся, как сделать конверсионную иконку.
Содержание
- Почему иконка приложения важна
- Как создать хорошую иконку для мобильного приложения
- Описание для приложения в Google Play
- Описание приложения - инструмент продаж
- Локализация описания
- Эффективность описаний мобильных приложений
Почему иконка приложения важна
Что человеческий мозг обрабатывает быстрее: изображения или текст? Конечно, изображения. Визуал обрабатывается значительно быстрее, чем текст.
Другими словами, когда пользователь сталкивается с вашим приложением, его иконка будет одним из первых элементов, которые он заметит. Вот почему значок приложения играет важную роль в App Store Optimization.
Хотя иконка может показаться незначительной частью вашего мобильного продукта, подумайте над следующим:
- Иконка приложения непосредственно влияет на количество загрузок. Поскольку большинство пользователей ищут приложения в магазинах, иконка должна быть запоминающейся и привлекающей внимание.
Кроме того, уникальный значок будет выделяться на главном экране смартфона среди других, привлекая внимание к приложению и побуждая пользователей проводить в нем больше времени. - Иконка — это мост между пользователем и приложением. Во многих случаях о книге судят по обложке. В нашем случае приложения оцениваются по их значкам. Правильная иконка может повысить количество установок на 20-26%.
Хотя, конечно, главное значение имеет функционал вашего продукта, пользователь может никогда до него не добраться, если приложение оттолкнёт его на эстетическом или эмоциональном уровне. И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
Иконка — это логотип?
Нет, в общепринятом смысле иконка приложения — это совсем не логотип. Хотя иконки и обладают некоторыми «брендинговыми» качествами логотипов, для них существует множество своих собственных ограничений и смыслов. У крупных игроков на рынке в качестве иконки используется логотип, так как это уже узнаваемая айдентика.
Логотип — это масштабируемое изображение, элемент брендинга компании, который используется на бланках и рекламных щитах. Иконка — визуальное представление вашего продукта. Она должна не просто красиво выглядеть и выделяться везде, где используется, но ещё и передавать основную суть вашего приложения.
Как создать хорошую иконку для мобильного приложения
Шаг 1. Разработать концепцию
Вот три правила, которым мы рекомендуем следовать при разработке идеи дизайна идеального значка приложения:
- Сосредоточьтесь на своей аудитории. Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне.
- Будьте аутентичными. Вы вряд ли сможете усилить свой бренд и выделиться, если ваш значок будет похож на значок вашего конкурента. Более того, плохая иконка, не соответствующая вашему бренду, может запутать пользователей и оттолкнуть клиентов.
- Опишите ваш продукт, используя визуальный язык. Иконка должна рассказывать про ваше приложение. Создайте список описательных ключевых слов и проведите мозговой штурм с командой о том, как представить эти ключевые слова в виде символов или рисунков. Они и могут стать основой для дизайна лучшей иконки.
Шаг 2. Узнать про рекомендации платформ по созданию иконок приложений
При создании приложения обязательно придерживайтесь интерфейса самой операционной системы и принятых в ней норм. Другими словами, вы должны быть аутентичными и соответствовать стандартам платформы и её магазина приложений.
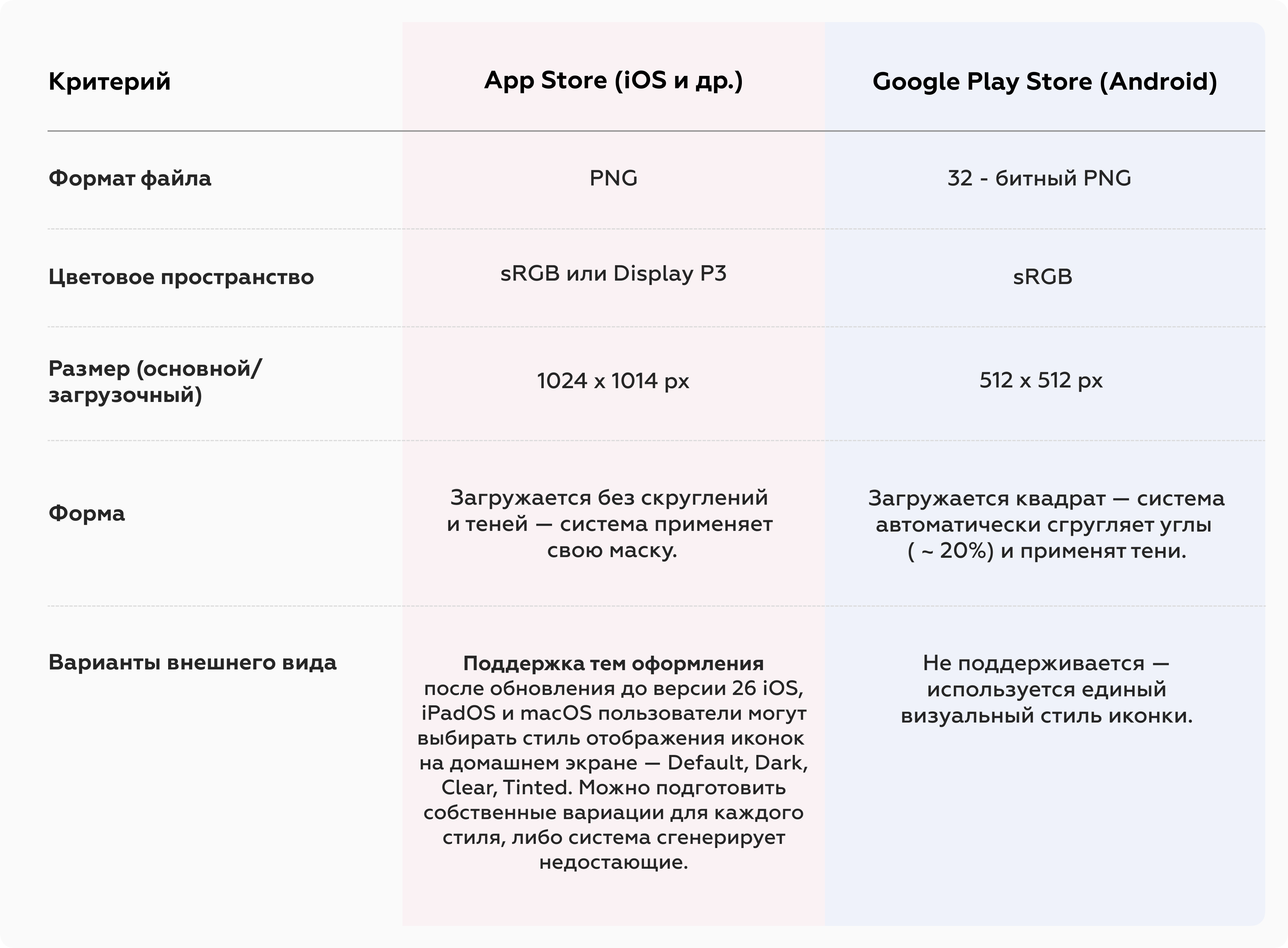
И iOS, и Android разработали определенный набор правил относительно шаблонов, стиля, макетов и т.д. Вы можете найти рекомендации по дизайну Android здесь, а iOS — тут. Ниже мы составили сводку основных отличий этих магазинов:

Существуют и не-технические отличия. Например, в Google Play не рекомендуют использовать элементы, обозначающие рейтинг, а в App Store – оружие, так что хорошо изучите правила магазинов, в которых вы собираетесь публиковать приложение или игру.
Разные правила не означают, что вам обязательно нужно разрабатывать разные иконки для каждой ОС. Но адаптировать дизайн под требования и визуальные тренды каждого стора стоит — это поможет органично вписаться в выдачу и выделиться среди конкурентов.
Рост конверсии за счёт новой графики — кейс Picture Crossword и Appbooster
Picture Crossword — это мобильная головоломка, где нужно разгадывать кроссворды по фотографиям. Мы разработали и протестировали несколько новых концепций иконки и подготовили новые наборы скриншотов для России, США и Германии. Конверсия из показа в установку в России выросла на 22%, а в Германии — на 19%.
Хотите такой же результат? Поможем создать графику, которая действительно влияет на конверсию — оставляйте заявку.
Шаг 3. Выбрать дизайн и размер иконки
При создании иконки помните, что красивое и приятное изображение для вашего продукта, вероятно, так же важно, как и правильная функциональность.
Вот некоторые советы, которые важно учесть уже на стадии разработки самого изображения:
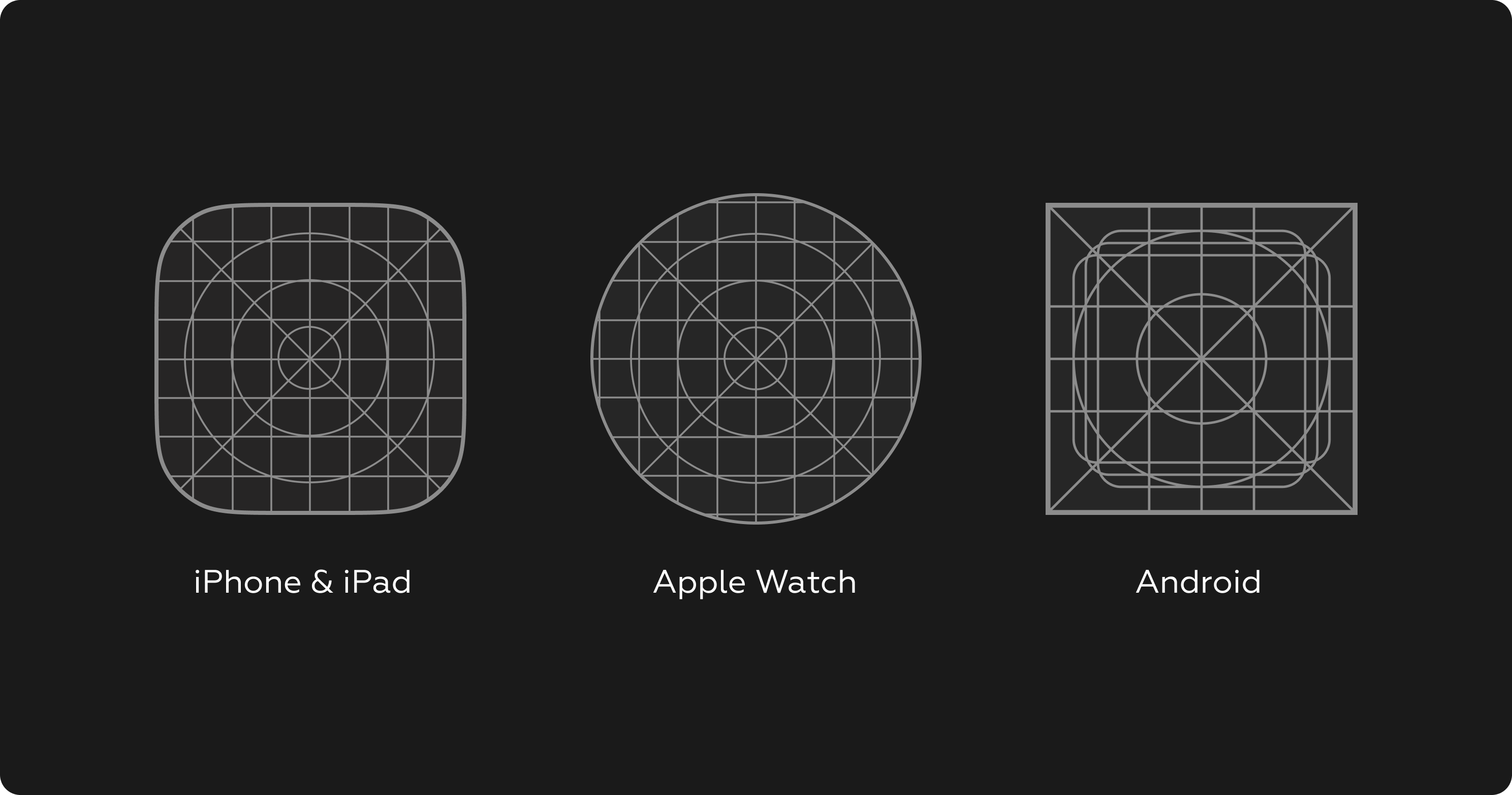
1. Помните о масштабируемости. Иконка представляет приложение практически везде (в магазине, на домашнем экране, в диспетчере задач, в уведомлениях). Следовательно, её размер будет отличаться, и вам нужно убедиться, что ваш значок будет хорошо смотреться в любом месте.
2. Хотя потеря деталей в разных размерах неизбежна, ясность и оригинальная идея должны сохраниться. Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.

3. Сведите детали к минимуму. Значок должен быть символическим. Для иконок неигровых приложений лучше подойдет лаконичный дизайн. Простота поможет передать чёткое сообщение и соответствует тенденции минимализма. Кроме того, такой подход уменьшает путаницу среди пользователей — чем проще дизайн, тем легче его понять. Достаточно выбрать один символический элемент и сделать его центральным.
Важно, что для игровых приложений это правило работает иначе: там иконка может быть более детализированной и эмоциональной, чтобы подчеркнуть атмосферу и жанр игры.
4. Будьте уникальными и узнаваемыми. Во-первых, уникальный образ узнаваем. Он вызывает эмоциональную связь с вашими пользователями. Во-вторых, уникальность даёт конкурентное преимущество. Вы вряд ли захотите использовать те же узоры и цвета, которые используют другие разработчики. Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.

В стремлении к уникальности важно соблюдать баланс: иконка должна выделяться, но при этом оставаться узнаваемой внутри своей категории. Если дизайн будет слишком выбиваться из визуального ряда конкурентов, стор может не связать его с нужной тематикой — и вы потеряете часть трафика из блока «Похожие приложения».
Особенно в Google Play алгоритмы учитывают графическое сходство при формировании рекомендаций, поэтому все-таки стоит ориентироваться на визуальные паттерны внутри своей ниши.

Валерия Шалимова
ASO lead, Appbooster
5. Тщательно выбирайте цвета. Излишне говорить, что цвета влияют на общее восприятие. Цвет может говорить о многом и обращаться к человеческому подсознанию.
6. Предпочитайте символы тексту. Вам не нужен текст, чтобы сделать значок приложения понятным или рассказать о своём продукте. Фактически, вы можете отказаться от текста и говорить с помощью символов и изображений, которые олицетворяют идентичность вашего бренда. Однако, если вы всё же хотите использовать текст, сведите его к минимуму. Вы можете вставить название приложения, если оно короткое, как, например, BBC. В любом другом случае лучше ограничить текст одной буквой. Добавление слишком большого количества текста ухудшает читаемость иконки, и она точно станет нечитаемой при малых размерах.
7. Будьте информативны. Эффективная иконка может предоставить контекст о функциональности вашего приложения. Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Как сделать иконку приложения с помощью ИИ
Определите задачу. Сформулируйте жанр и идею приложения, эмоции, которые нужно передать, и ключевые элементы, которые должны быть на иконке (или которых точно быть не должно).
Сгенерируйте варианты. Используйте Midjourney, DALL-E, Ideogram или Leonardo, чтобы получить 30–50 концепций в разных стилях и композициях.
Выберите лучшие. Проверьте читаемость на маленьком размере (64×64 px) и отсейте всё шумное или непонятное — останутся только перспективные идеи для доработки вручную.
Шаг 4. Протестировать иконку
Путь к идеальной иконке, привлекающей и удерживающей пользователей, находится исключительно с помощью тестирования. Без обратной связи вы не можете быть уверены, что ваша иконка работает так, как задумано, и достигает максимума.
В ходе тестирования необходимо создать несколько вариантов дизайна и протестировать их. Андроид-разработчики могут использовать Google Experiments в Google Play, а IOS разработчики — Product Page Optimization (PPO) в App Store, которые позволят им тестировать различные элементы страницы приложения, включая иконку.
Помните, что в силу различий аудитории, лучше всего работающие иконки в Google Play могут быть менее эффективными в App Store, и наоборот. Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
📍Помните и о математических особенностях экспериментов, о них мы рассказывали здесь.
Бесплатный конструктор для создания иконок от Appbooster
Вы можете сделать иконку и весь набор графики для стора самостоятельно с помощью ASO-конструктора от Appbooster.
В нём уже есть всё необходимое для быстрой и аккуратной подготовки визуалов: готовые мокапы всех устройств для Google Play и App Store, подборки цветовых сочетаний, корректные размеры скриншотов и экранов. Ролик ниже — инструкция на 3 минуты, как работать с нашим конструктором.
Что учесть при создании иконки — чек-лист
- Дизайн иконки должен основываться на целевой аудитории.
- Иконка вашего приложения должна быть оригинальной.
- Иконка должна отражать специфику вашего приложения: составьте список ключевых пунктов и проведите мозговой штурм, как заключить эти смыслы в визуал.
- При создании иконки приложения важно обращать внимание на интерфейс операционной системы и соответствовать ее стандартам.
- Помните о масштабируемости: иконка приложения должна быть оптимизирована под различные устройства.
- Важно сделать дизайн иконки максимально простым. Лучший способ достичь желаемого результата — свести к минимуму количество деталей, используемых в дизайне.
- Предпочитайте символы тексту. Использование текста в дизайне иконке может создавать «шум», который усложнит восприятие.
- Иконка приложения должна быть информативной и передавать контекст о функциональности вашего продукта.
- Тестируйте разные варианты дизайна иконки. Без обратной связи вы не можете быть уверены, что иконка работает так, как задумано.
FAQ
→ Зачем нужна иконка приложения?
Иконка — это первое, что видит пользователь в App Store или Google Play. От неё (как и от других частей визуала в карточке приложения) зависит первое впечатление, кликабельность карточки и количество установок. Хорошая иконка помогает выделиться и повысить конверсию в загрузку.
→ Чем иконка отличается от логотипа?
Логотип отражает бренд компании в целом, а иконка визуализирует сам продукт. В иконке важнее передать суть приложения и вызвать эмоциональный отклик, чем показать корпоративный знак.
→ Можно ли использовать одну иконку для App Store и Google Play?
Да, можно — но лучше адаптировать дизайн под каждую платформу. У магазинов разные требования и визуальные паттерны, и адаптация помогает улучшить и CTR в поисковой выдаче.
→ Как сделать иконку приложения узнаваемой?
Сосредоточьтесь на одном символе, лаконичных цветах и чёткой идее. Уникальный стиль помогает выделиться, но важно сохранить визуальную связь с категорией, чтобы алгоритмы сторы правильно классифицировали приложение и показывали его в похожих.
→ Нужно ли тестировать иконки?
Обязательно. Тестирование — ключевой этап ASO. В Google Play используйте Experiments, в App Store — Product Page Optimization.
→ Какая иконка лучше — простая или детализированная?
Для неигровых приложений лучше работает минимализм: простые формы и чистые цвета. В играх, напротив, допустимы яркие и детализированные иконки, которые передают атмосферу и жанр.
→ Как цвета влияют на эффективность иконки?
Цвет формирует эмоцию. Тёплые оттенки повышают энергию и внимание, холодные создают ощущение надёжности. Важно, чтобы палитра соответствовала цели приложения и контрастировала с конкурентами.










